Web Building in Buncombe County
February 16-20, 1998

UgaBaby web pages:
http://www-personal.umich.edu/~jmhail/baby.html
http://www.ktx.com/character_studio/html/babycha.html-ssi
http://www.creativelink.com/baby/
http://pages.prodigy.net/whaleclub/fox/ally-mcbeal.html
http://ourworld.compuserve.com/homepages/rlussier/
HTML = HyperText Markup Language
Hypertext = is more than just text. You can create jumpstarts from your page to other pages throught related information.
Multimeda = is text, graphics, sound, animation, movies...a wide variety of media all in one document. And it's all interactive
HTML=The language of the Web
HTML does three things
Formats documents (how they look) -- 95%
Hands multimedia (pictures, movies) -- 2.5%
Hyperlinks -- 2.5%
Two basic types of information that go into web pages.
- Text or content
- Codes (called "tags") tell the Internet how the page should look and how it should behave.
Web Files
All HTML files must be text (ASCII) files
All HTML filenames should end with ".html" or ".htm"
Page
Demonstration:
<html>
<h2>Web Building in Buncombe County</h2>
<img src="images/gifs/red_bar.gif" width=100%><br>
<ul>
<img src="images/jpgs/buncombe.jpg" width=250 height=75 align=left>
We are a group of <b>teachers</b>, <u>media specialists</u>, <i>assistants</i>, and one <font color="red">counselor</font>. We are learning about building web pages and about the nature of the world-wide web.
<p>
So far we have learned:
<ul>
<li>the definition of HTML</li>
<li>about tags -- some tags have attributes
attributes consist of</li>
<ul>
<li>Space</li>
<li>The attribute name</li>
<li>An equal sign</li>
<li>The attribute value</li>
</ul>
<li>the importance of web design</li>
<li>The the web is a 3-d information environment</li>
</ul>
<p>
We are experienced technology users. We have used computers for at least:
<p>
<pre>
2 years 100%
5 years 95%
10 years 50%
15 years 5%
remember punch cards 15%
</pre>
<p>
Two Workshop Participants<p>
<dl>
<dt><b>Cindi Cimorelli</b></dt>
<dd>Cindi is a library assistant. She is a girl scout leader, and enjoys transporting her children everywhere.</dd>
<dt><b>Don Johnson</b></dt>
<dd>Don is an assistant principal. He plays golf, fishes, and enjoys transporting children everywhere.</dd>
</dl>
<p>
This workshop is being conducted by <a href="file:///C|/Landmark/Landmarks/dfw_old.html">David Warlick</a> of The Landmark Project.
<p>
</ul>
</html>
Attributes follow the tag and other attributes and consist of a space, the attribut, and equal sign, and a value (either a number or a word).
Filename Conventions
- No spaces!
- Keep filenames as short as possible (especially html files)
- Homepages should be filenamed, "index.html".
- Web pages must end with .html or .htm as the file extension.
- Image files must end with .gif or .jpg, depending on the file format
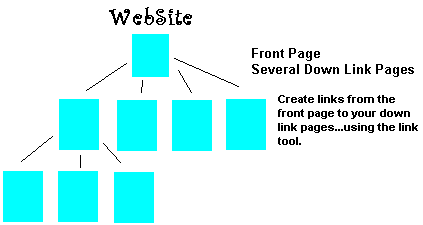
The Web Site